သင်ခန်းစာ(၆)
Blog ကိုတန်ဆာဆင်ခြင်း (သို့မဟုတ်) Sidebar တွင် widgets နှင့် Gadget များထည့်သွင်းခြင်း
==================================================
Blog တစ်ခုကိုတည်ဆောက်ပြီး လျှင် မိမိBlog တွင် ပြက္ခဒိန်၊နာရီ၊နိုင်ငံတကာငွေဈေး၊ရွှေဈေးမိုးလေဝသ
မိမိနှစ်သက်သော တခြားသောwebsite , blog တို့ကို Link ပေးခြင်း ၊ ကြော်ငြာများထည့်သွင်းပြုလုပ်နိုင်ရန်သင်ခန်ဤးစာကိုတင်ဆက်ပါသည်။ သင်ခန်းစာ(၅) နှင့်လုပ်ဆောင်ပုံခြင်းတူပြီးထည့်သွင်းမည့်နေရာသာ ခြားနားသဖြင့် သင်ခန်းစာ(၅)ကို လေ့ကျင့်ပြီးသူများအတွက်အခက်ခဲရှိမည်မဟုတ်ပါ။ ကဲစကြရအောင်။
(၁) Sidebar တွင် Gadget များထည့်သွင်းခြင်း
ပထမဦးစွာအရင်သင်ခန်းစာများကကဲ့သို့ Blogger Deshboard >> Layout သို့ဝင်ပါ။ |
| ပုံ(၁) |
မိမိယူထားသော Template နှင့် sidebar အရေအတွက်အတိုင်း ပေါ်ပါမည်။ ပုံတွင် ယူထားသော
Template က ကော်လံ ၃ခု နှင့် sidebar ကို ဘယ်/ညာချထားခြင်းကြောင့် sidebar၂ခုကိုတွေ့ရမည်ဖြစ်သည်။
ယခု ညာဖက် sidebar သို့ Gadget ထည့်သွင်းခြင်းကိုပြပါမည်။
 | ||
| ပုံ(၂)Layout ၏ ညာဖက်မှာကြည့်ပါAdd a Gadget ကို ကလစ်ပါ။ | အောက်ပုံအတိုင်းပေါ်လာမည်။ |
 |
| ပံု(၃) |
မိမိထည့်သွင်းမည် Gadget ၏ ညာဘက် + ကို နှိပ်ပါ။
HTML/Java Script မှလွဲ၍ ကျန်Gadget များသည် Blogger မှပေးသော Ready made များဖြစ်သဖြင့်
မိမိဖာသာတစ်ခုပြီးတစ်ခုထည့်သွင်းကြည့်ပြီး မလိုလျှင်ပြန်ဖြုတ်ပါ။
ပြန်ဖြုတ်မည်ဆိုလျှင် Edit >> Remove လုပ်ပါ။
(၂) HTML/Java Script မှ widgets များထည့်သွင်းခြင်း
- Layout ရှိ Sidebar မှ Add a Gadget ကို ကလစ်လျှင် ပုံ(၃)အတိုင်းပေါ်လာမည်။
- ပုံ(၃)တွင်HTML/Java Script ပေါင်းထည့်ရန် + ကို နှိပ်ပါ။အောက်ပါအတိုင်းပေါ်လာမည်။
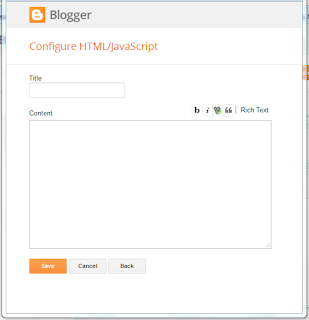
၎င်း box ၏ Title နေရာတွင် မိမိထည့်သွင်းမည့် Code နှင့်ပတ်သက်သည့် ခေါင်းစဉ်တပ်မည်။
မည်သည့်အရာမှမရေးဘဲ ဒီအတိုင်းblank ထားလျှင်လည်းရ၏။
- Contant အကွက်ထဲတွင် Code များကိုထည့်သွင်းပါမည်။ ပြီးလျှင် Save မည် ။
View Blog ကိုကလစ်ပြီးမိမိထည့်သွင်းထားသော widget ကိုပြန်ကြည့်မည်။
 |
| ပံု (၄) |
Clock widget ၏ Html code ကိုယူရ် http://100widgets.com/best_widget_en.html သို့ဝင်မည်။ မိမိနှစ်သက်ရာ နာရီ ၊ ပြက္ခဒိန်ပုံစံကို ရွေးချယ်ပါ။ ကျနော်ကတော့ နာရီ + ပြက္ခဒိန်
တွဲနေတဲ့ပုံစံကိုယူလိုက်ပါတယ်။
မိမိရွေးချယ်ထားတဲ့ ပုံစံမှ Get code ကို နှိပ်ပြီး Embed code ကိုယူပါမယ်။Embed code ကို Copy ယူပြီး ပုံ (၄) မှ Contant အကွက်ထဲသို့ ကူးယူ(Paste)ပါမယ်။အောက်တွင်ကြည့်ပါ။ Title ကွက်တွင် “ မြန်မာစံတော်ချိန်” ဟုရေးသွင်းလိုက်ပါသည်။
ပြီးလျှင် Save မည်။
View Blog ကိုကလစ်ပြီးမိမိထည့်သွင်းထားသော widget ကိုပြန်ကြည့်မည်။ဤသို့ပေါ်လာပါမည်။
Widget များကို အောက်ပါနေရာများတွင်ရနိုင်ပါသည်။
http://100widgets.com
http://localtimes.info/
http://widgetscode.com/
http://widgetscode.com/calendar-clock-widgets
https://www.theedublogger.com/2015/04/01/widgets/
ဆက်လက်ဖော်ပြပါမည်။








![တိမ္ျမဳပ္ေပ်ာက္ကြယ္ေနေသာအဂၤဝိဇၨာေဗဒင္ပညာကိုျပန္လည္ေတြ႕႐ွိျခင္း[အဂၤဝိဇၨာေဗဒင္ပညာ မွတ္စု ၂ ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGwx4PsYa0FCUSIrSIrqqE65ukoOjCgBNJ3JzioFxuxHeSe8monX4LMOmddrr401awAOT0D9lvN6cdoOZOQRCD_KLLFe3Qf3DmiCJuG8hY77DY4SA2_rLKawaSTh7fj7wrOws56T3nWL_B/w72/Ngu.jpg)

0 Comments